This should be as easy as document.getElementsByClassName("form-select w-auto d-inline-block")[0].selectedIndex = 38, I gave it a try and works on console but can't get it to select after DOM load. I'll give it another try once I have the time and create a separate script as this is outside the scope of the original script ;)
afoutopatisa
joined 2 years ago
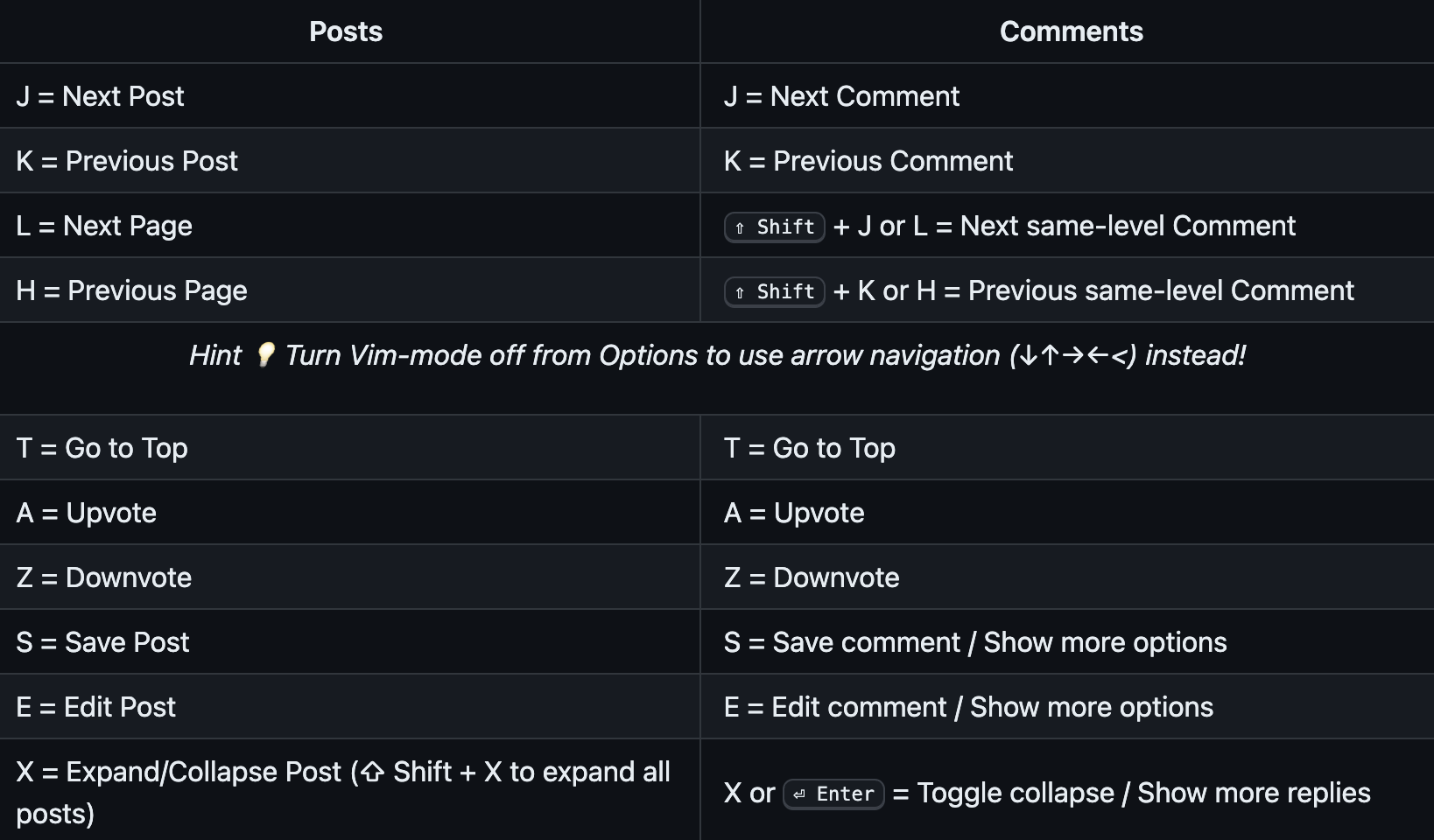
my script covers the keyboard navigation part of RES if it's any help https://github.com/vmavromatis/Lemmy-keyboard-navigation
You may want to give a go at my implementation of MutationObserver for lemmy-keyboard-navigation --> https://github.com/vmavromatis/Lemmy-keyboard-navigation/blob/main/lemmy-keyboard-navigation.user.js#L636-L652
I did have to use onload for the initial page load though :/
End result -> https://addons.mozilla.org/en-US/firefox/addon/lemmy-keyboard-navigation/
Dropping my M2 Air 16GB settings in case it's useful:
- All graphic settings at LOW (except textures I have at Ultra w/ anisotropic x16)
- FSR1 activated at Performance (this is a MUST)
- U3421WE Ultrawide native res is 3440x1440, I run at 2752x1152
- Anti-aliasing I have off because I don't like this blurry stuff
- Everything else is off
- Gives stable 40 FPS, sure graphics are not great, but it's very much playable
Yes, we made just that https://github.com/vmavromatis/Lemmy-keyboard-navigation (also works with mlmym) :)
view more: next ›

❤️ FOSS ❤️